반응형
🏈 브라우저 렌더링 순서
모든 브라우저는 화면에 보여주는 과정(렌더링)의 순서가 존재한다. 렌더링을 얼마나 빠르게 하느냐에 따라 사용자의 화면 머무는 시간이 길어질 수 있다.
그리하여 "모던 자바스크립트 deep dive" 기반으로 스스로 순서를 정리해보았다.
브라우저 순서를 정리하면 아래와 같다
- 서버로부터 html,css,js,image 등 자원을 요청한다.
- 렌더링 엔진이 HTML,CSS 를 각각 DOM,CSSOM을 생성한다.
- DOM,CSSOM을 결합하여 렌더트리를 생성하고, 레이아웃 => 페인팅을 거쳐 화면에 보여진다.
3-1. 리레이아웃과 리페인트가 이루어지는 경우 성능에 좋지 않을 수 있다.
: 자바스크립트에 의한 노드 추가/삭제
: 브라우저 창의 리사이징에 의한 뷰포트 변경
: HTML 요소의 레이아웃에 변경을 발생시키는 행위
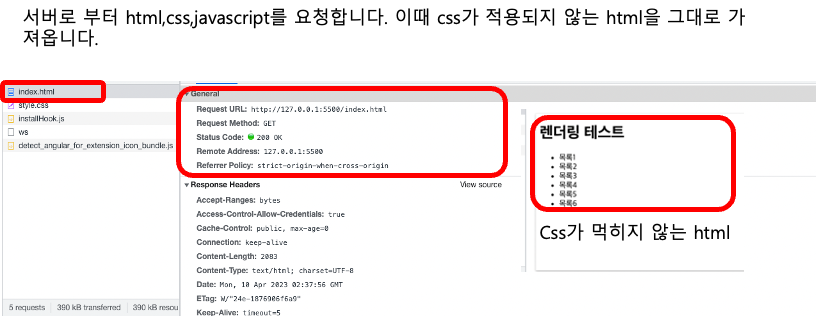
🥅 서버로부터 HTML,CSS,JS 를 요청한다.

위 사진처럼, html에는 css가 먹히지 않는 모습이다. 그리고 "style.css" 등 자원을 요청한것이 보인다.
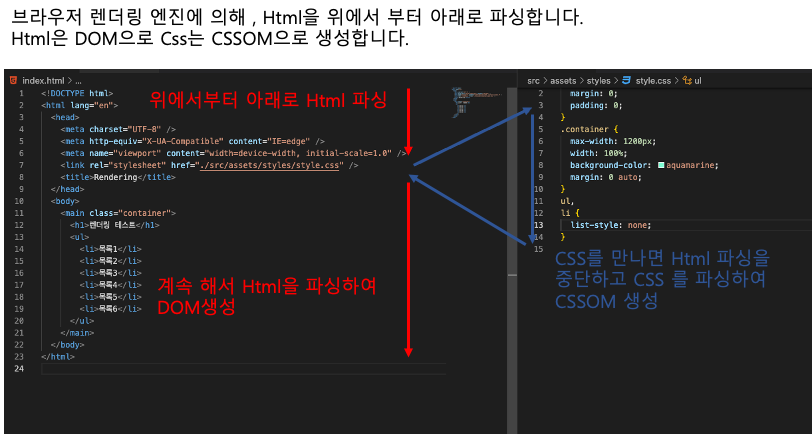
🔋 렌더링 엔진이 HTML,CSS 를 각각 DOM,CSSOM을 생성한다.

다만 HTML 파싱중 CSS를 만나면 중단하고 CSS 파싱을 완료후 다시 HTML을 파싱합니다.
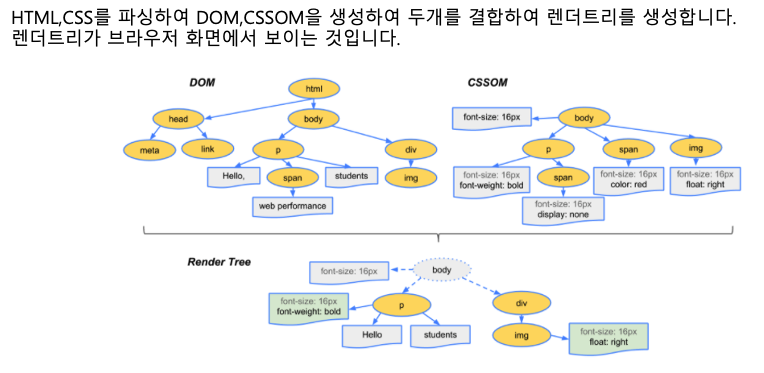
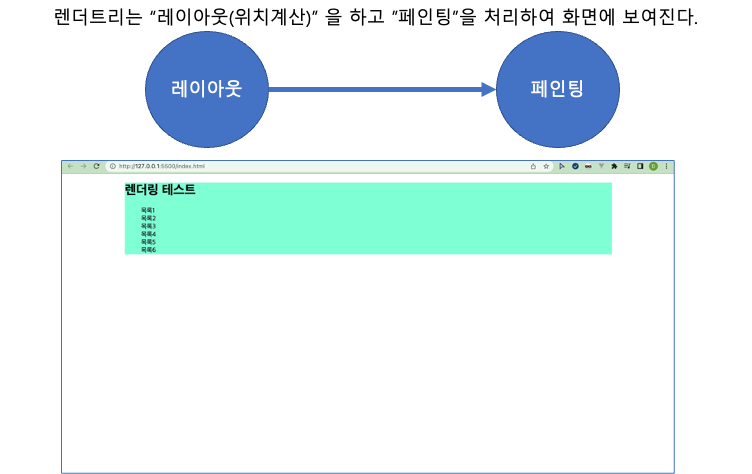
⏱ DOM,CSSOM을 결합하여 렌더트리를 생성하고, 레이아웃 => 페인팅을 거쳐 화면에 보여진다.


📠 리레이아웃과 리페인트가 이루어지는 경우 성능에 안좋을 수 있다.
•자바스크립트에 의한 노드 추가/삭제
•브라우저 창의 리사이징에 의한 뷰포트 변경
•HTML 요소의 레이아웃에 변경을 발생시키는 행위
반응형
'Javascript' 카테고리의 다른 글
| navigator.mediaSession (2) | 2023.07.27 |
|---|---|
| 🦘비디오 자동재생 실행시키기 (1) | 2023.07.02 |
| Hls.js 사용 (0) | 2023.06.14 |
| 👏 렉시컬 스코프 & 클로저 (0) | 2023.03.07 |
| 감시자(Observer) 패턴 (0) | 2022.01.23 |




댓글