반응형
🎊 성능비교 글을 쓰게 된 이유
이번에 모바일웹에서 장시간으로 켜두면 핸드폰이 빨리 배터리가 닳는다는 말이 나왔다. 그래서 성능차이를 알아보니, 브라우저 CPU가 꽤 많이 잡아먹고 있었다... 원인은 렌더링이 많아져서 연산이 많이 이루어진걸로 확인되었다. "Layout" 많이 이루어져서 장시간 켜두면 CPU 사용량이 많아서,.. 배터리가 빨리 닳는다.
🔑 scaleY , height 성능차이
animation을 쓸 경우 width,height를 쓰면 Layout이 많이 일어난다. 그러므로 Layout 줄이는 방향으로 가야한다.
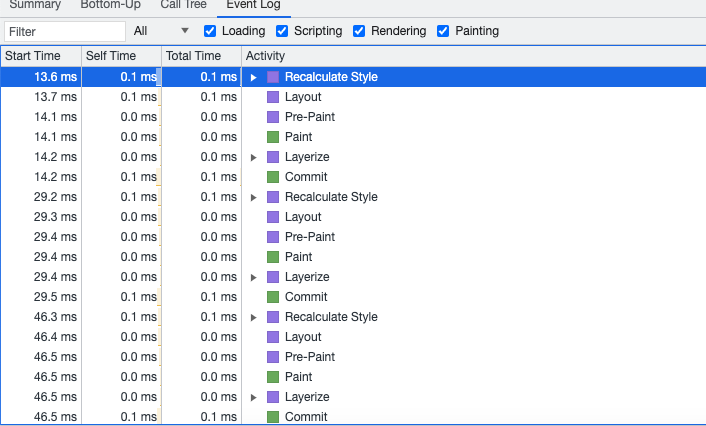
아래 사진은 height를 이용하여 animation 사용했을때의 Perfomance와 구현화면 이다.
"Layout" 빈번하게 일어난것을 볼 수 있다.


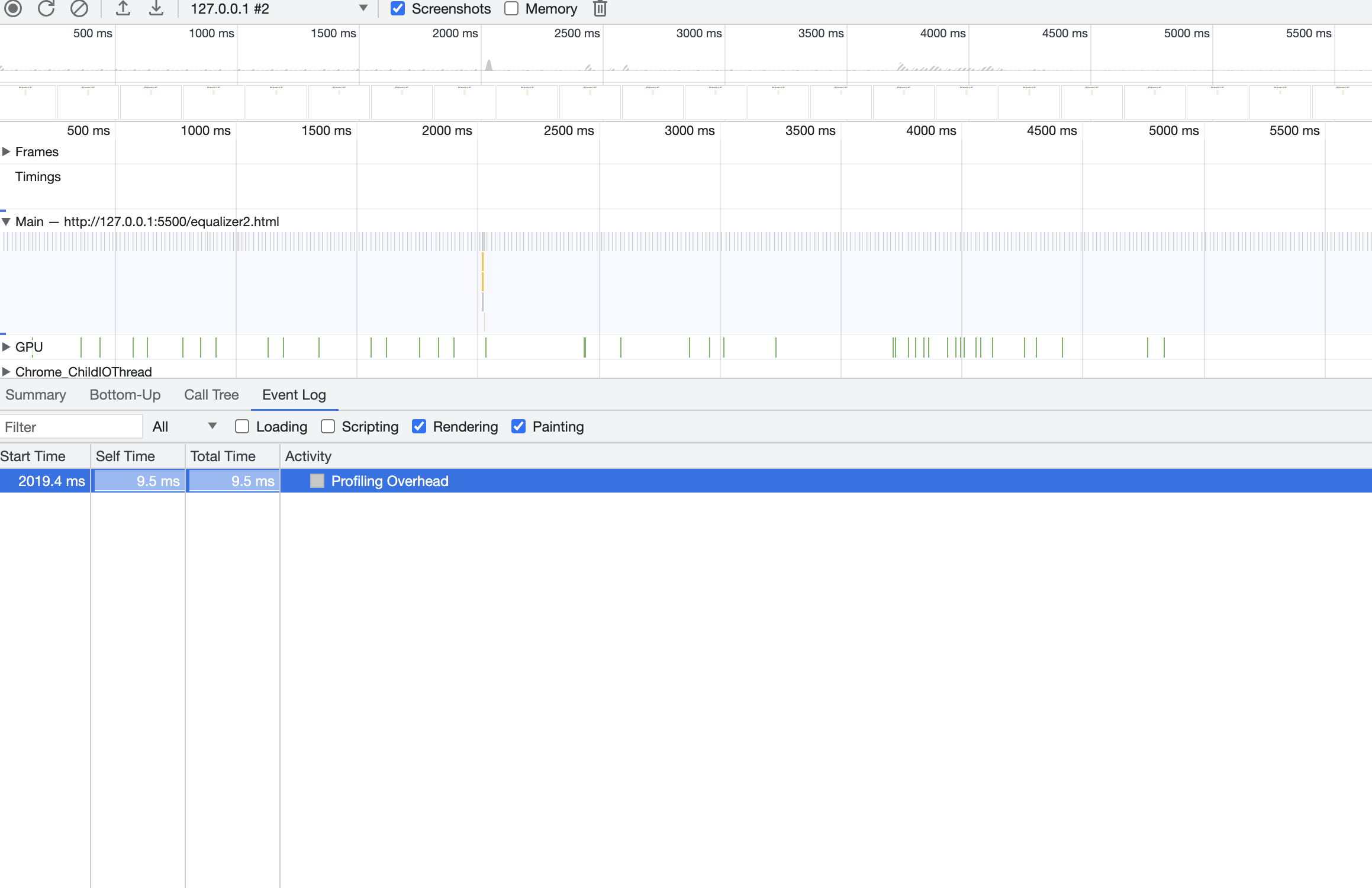
아래는 "ScaleY"를 썼을때의 Perfomance와 화면이다.
"ScaleY"를 이용했을때는 Layout이 일어나지 않았다.


animation을 사용할 경우에는 렌더링이 일어나는 부분을 최소하 하는게 부하가 적을것같다.
animaiont을 사용했을 때 영향이 가는 요소는 아래와 같다
- width
- height
- left
- right
- top
- bottom
위 요소들은 되도록이면 피하는게 낫다.
반응형
'css' 카테고리의 다른 글
| animation left / transform 성능 (1) | 2023.06.12 |
|---|

댓글