FireBase 세팅
fastlane을 하기전에 FireBase 세팅이 필요하다.
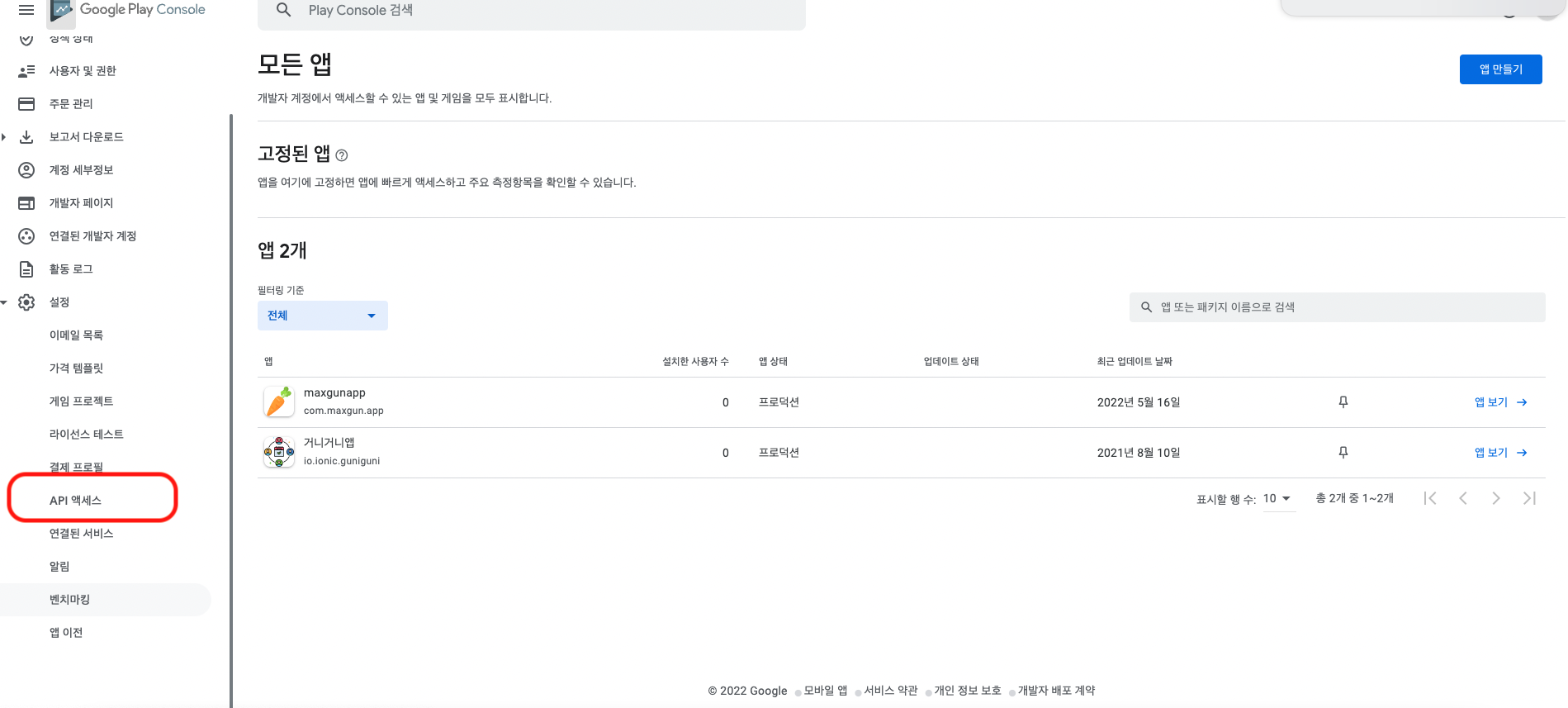
아래의 API엑세스를 클릭한다

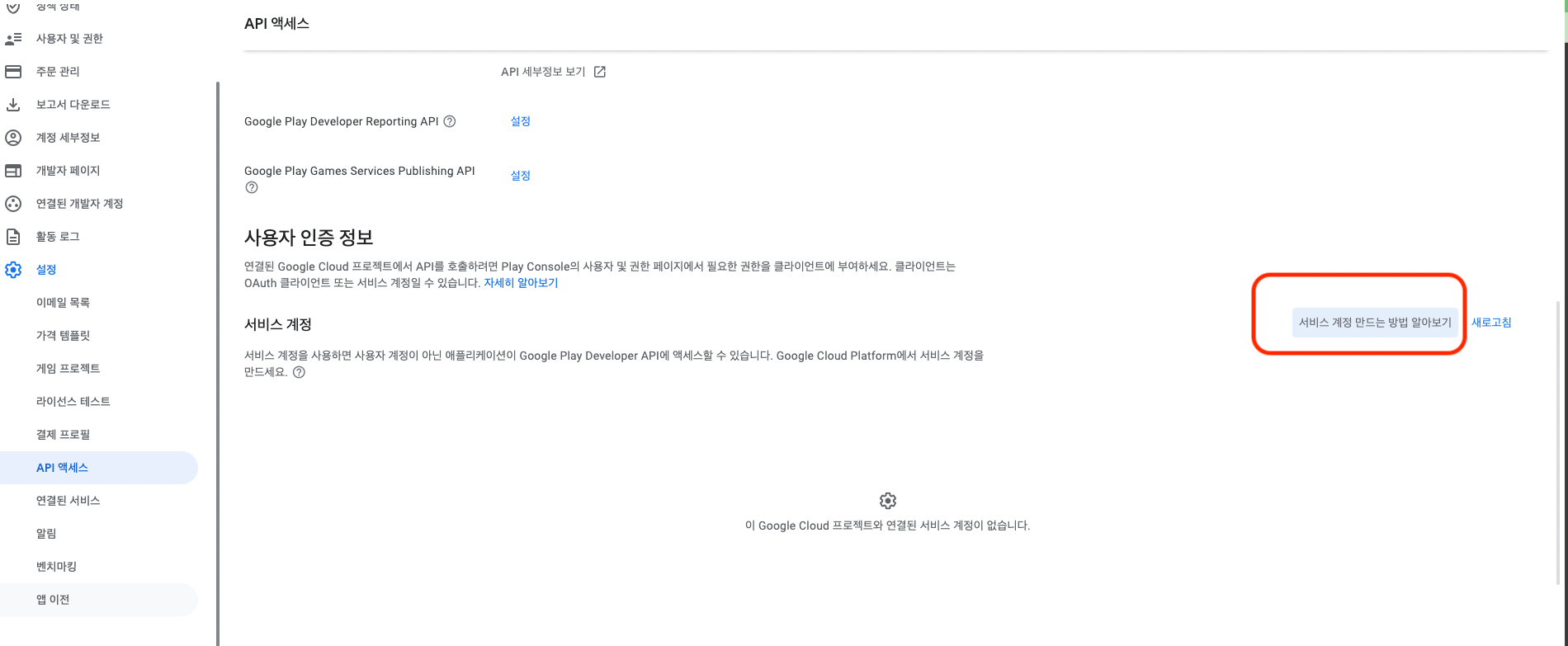
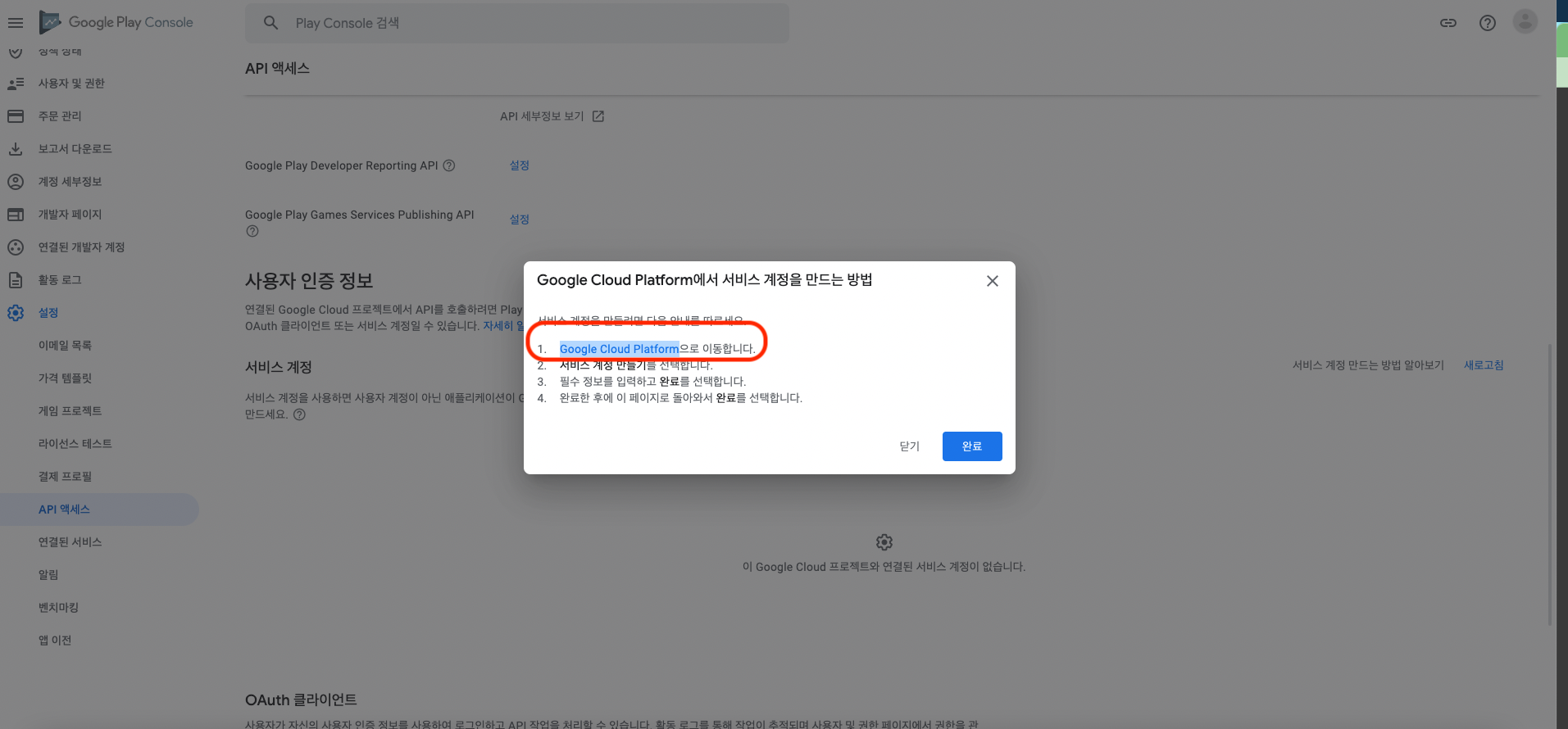
아래 사진처럼 순서대로 이동한다.


서비스계정 만들기를 통해 서비스계정을 생성한다.

서비스 계정 만들 때 역할은 서비스 계정 사용자 를 선택 하여야 한다.

그 다음 키를 추가 하고 키를 가지고 있는다.

Fastlane 설치
전역으로 설치한다.
brew install fastlane
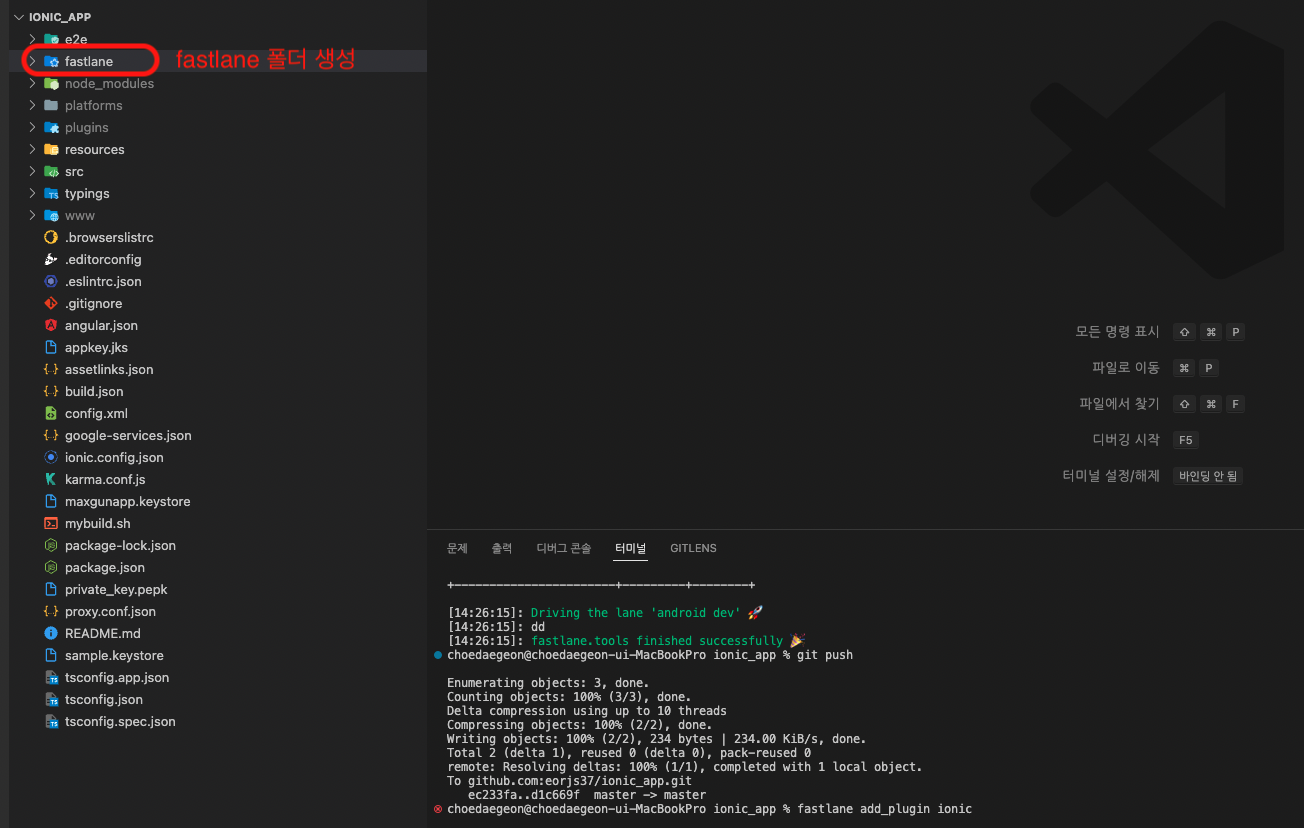
프로젝트에서 fastlane을 만든다.

터미널에서 아래 명령어를 실행시킨다.
fastlane add_plugin ionic
Fastlane test 실행
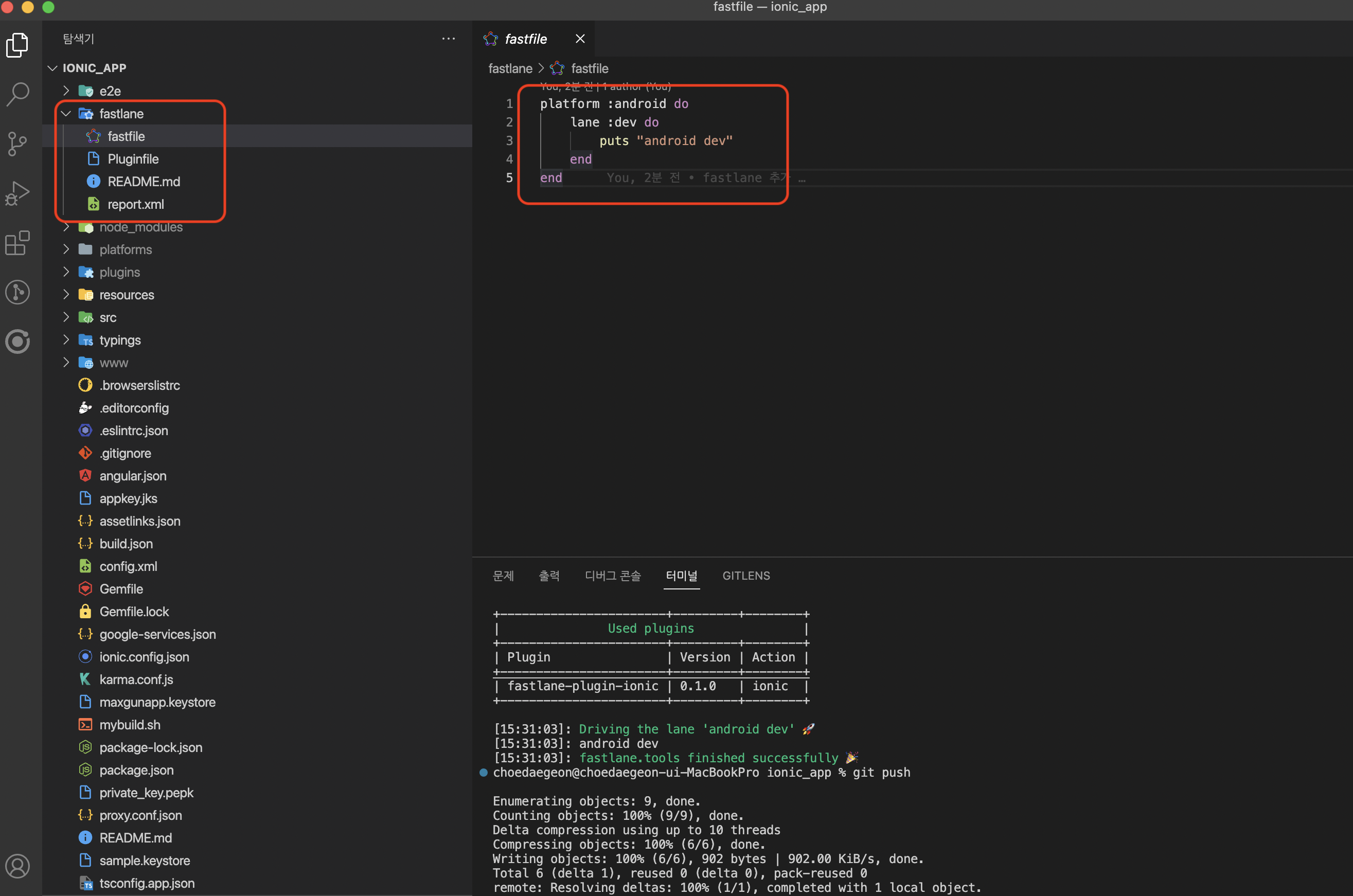
일단 fastlane 폴더 밑에 fastfile을 생성한다.
그리고 테스트 실행문을 작성한다.
platform :android do
lane :dev do
puts "android dev"
end
end
테스트 실행문이 동작하는지 확인한다.
successfully가 뜨면 정상적으로 동작하는 것이다.

Fastlane validate_play_store_json_key
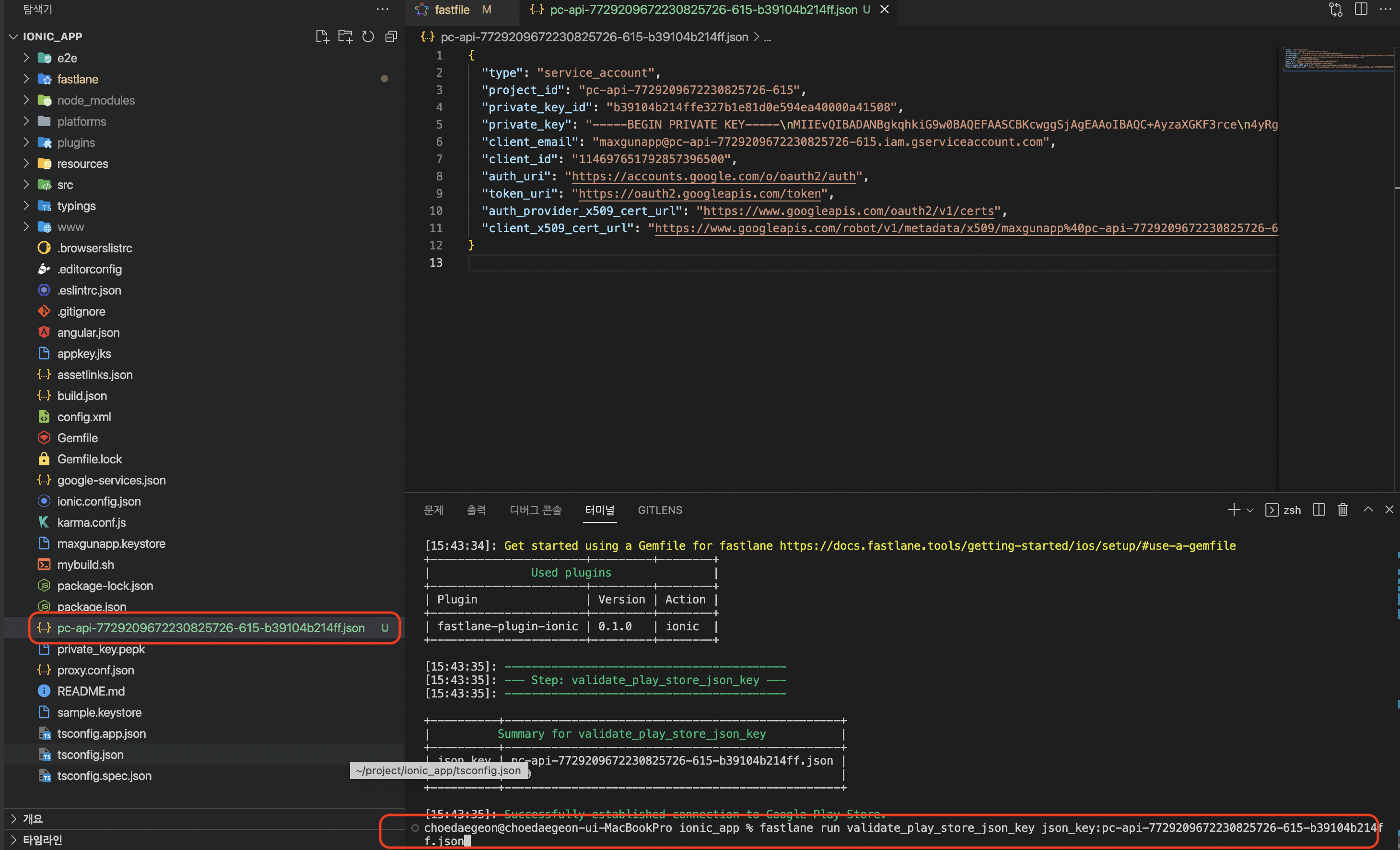
play console에서 받은 json을 프로젝트에 넣고, 아래 명령어를 실행시킨다.
fastlane run validate_play_store_json_key json_key: "json 경로"
Fastlane과 FireBase App Distribution 설정
플러그인 추가
아래 명령어를 통해 firebase_app_distribution을 추가해준다.
fastlane add_plugin firebase_app_distributionfastlane 인증
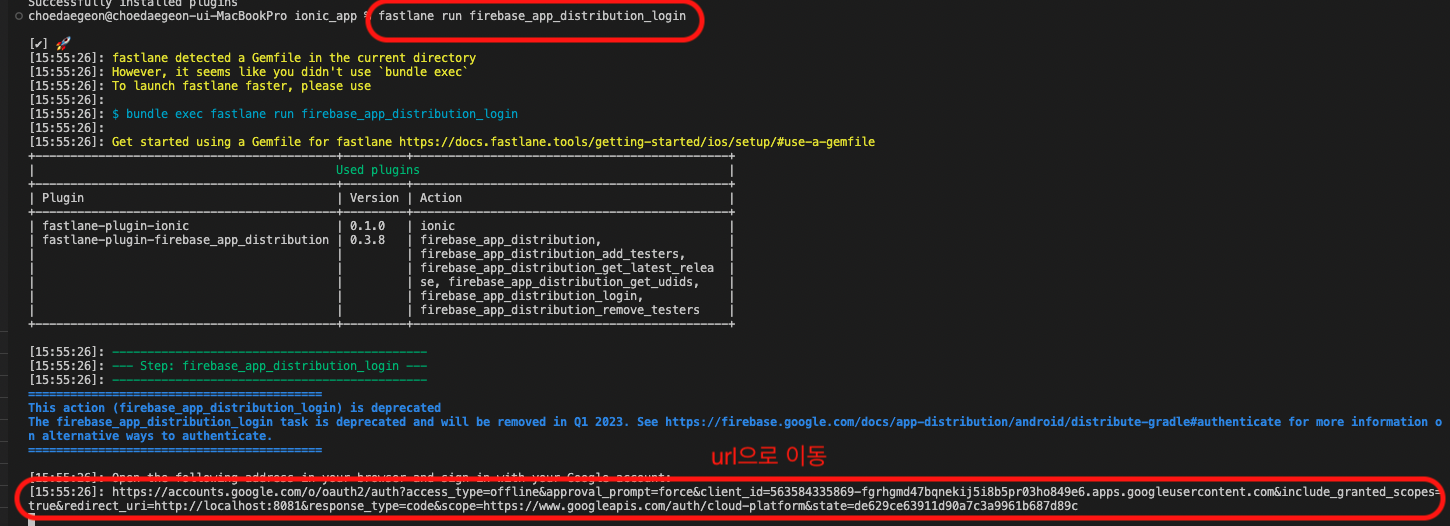
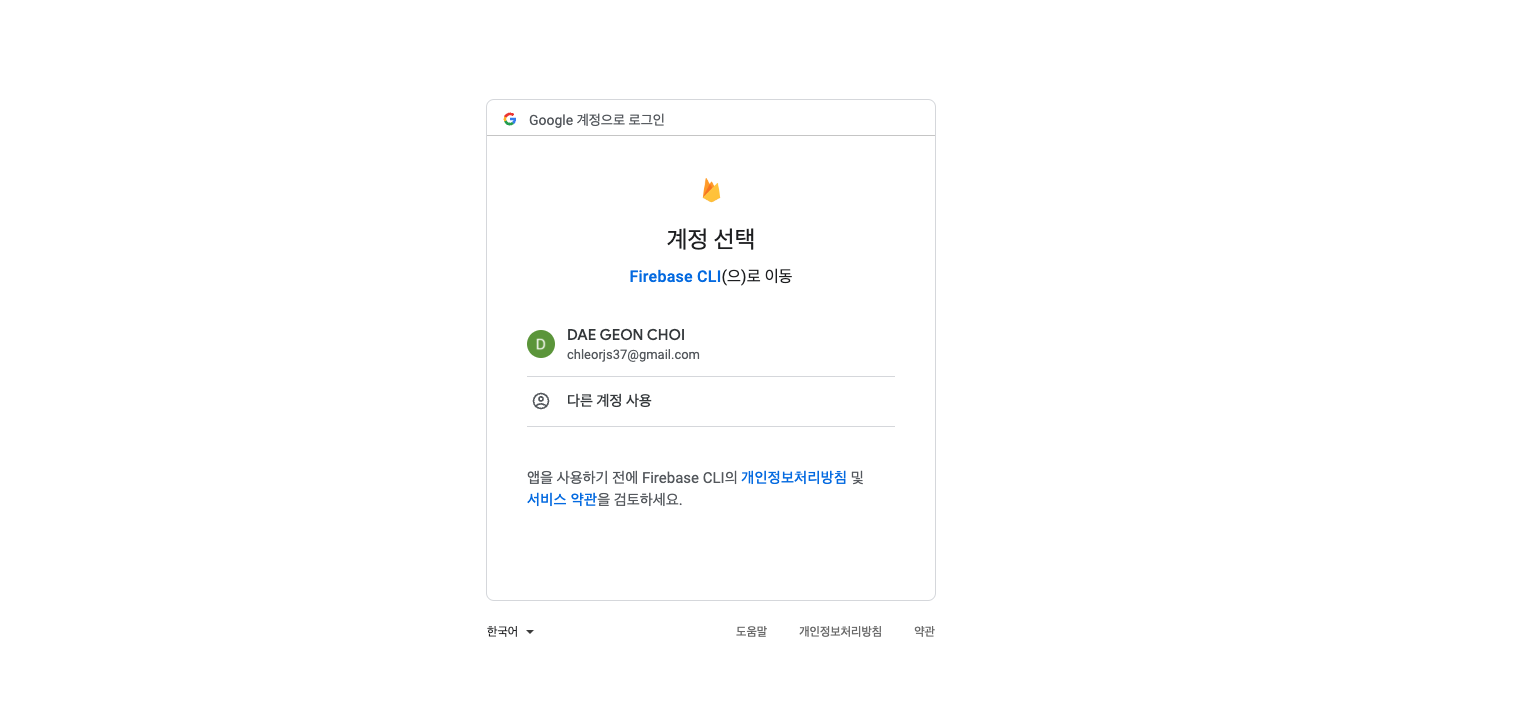
명령어 통해 인증 시도
fastlane run firebase_app_distribution_login


아래 명령어 통해 FIREBASE_TOKEN을 환경변수 등록
export FIREBASE_TOKEN=발급받은토큰

Fastlane 구축
일단 up_build_version 함수를 통해 버전업을 시킨다.
config.xml을 읽어와서, 정규표현식을 통해 build version을 얻고 그 다음에 0.0.1를 더한다.
다음으로 ionic을 빌드시키고, firebase_app_distribution를 통해 firebase에 앱을 배포 시킨다.
platform :android do
#android build number up
def up_build_version
path = '../config.xml'
re = /\d+.\d+.\d+/
s = File.read(path)
versionName = s[re,0].to_s
puts versionName
versionArr = versionName.split('.')
# 버전을 0.0.1을 증가시키는곳
major = versionArr[0].to_i
minor = versionArr[1].to_i
patch = versionArr[2].to_i + 1
puts versionArr[0].to_i
puts versionArr[1].to_i
puts versionArr[2].to_i + 1
version = "#{major}.#{minor}.#{patch}".to_s
s[re, 0] = version
f = File.new(path, 'w')
f.write(s)
f.close
end
lane :relaease do
ionic(
platform: 'android',
keystore_path: "./appkey.jks",
keystore_alias: 'appkey',
keystore_password: 'chleorjs12@'
)
end
desc "test app deploy"
lane :distribute do
up_build_version
ionic(
platform: 'android',
keystore_path: "./appkey.jks",
keystore_alias: 'appkey',
keystore_password: 'chleorjs12@'
)
#gradle clean
gradle( task: "clean assembleRelease",project_dir: 'platforms/android/')
firebase_app_distribution(
app: "1:1009227330529:android:53bbc7ac8f31dcc746d8a0", #firebase에서 앱ID
firebase_cli_token:"1//0eIQwBqdtsCTqCgYIARAAGA4SNgF-L9IrRrOK3qbbD7f8gKim2LkmdPX6fVUQrxIuCBTW1ckxiliiqOEicZaSChK-depcYtv-CQ", #발급받은 토큰
debug: true
)
end
end
📯 후기
여기까지 오는 과정이 쉽지는 않았다. 어디서부터 시작해야 할지도 몰랐고, 이것이 맞는지도 사실 몰랐다.
외부인이 보기에는 이것을 오래 할거냐 라고 할 수 있었지만, 처음으로 할려니 뭐든지 오래 걸렸다.
다음에는 ios를 testflight에 넣어보도록 하자.
'ionic' 카테고리의 다른 글
| ionic cordova fcm - android (0) | 2022.12.25 |
|---|---|
| 🚌 ionic fcm - android 버전 (0) | 2022.10.30 |
| 🤐 ionic live-reload 해보기 (0) | 2022.10.22 |
| 🤠ionic fcm background에서 데이터 받기 (1) | 2022.03.20 |
| Ionic Speech Recognition (0) | 2022.01.01 |




댓글