npm install @ngx-translate/core --save🚽 ngx-translate
이번에 회사에서 기존에 관리하고 있는 Ionic의 앱의 다국어가 필요하다는 요청이 들어왔다. 그리하여 ngx-translate를 적용하기로 하였다. (https://github.com/ngx-translate/core )
🚔 ngx-translate 설치
npm install @ngx-translate/core --save
😎 app.module.ts에 import
Angular에서 모듈을 설치하면 항상 app.module.ts에 import를 해줘야 한다.
// app.moudule.ts
import { TranslateModule } from '@ngx-translate/core';
@NgModule({
.
.
.
imports: [
.
.
.
TranslateModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
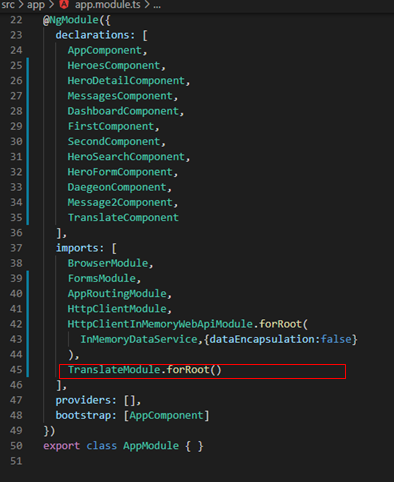
export class AppModule { }아래는 제가 직접 import한 것이므로 참조용으로 봐주셨으면 합니다.


🐱👓 SharedModule생성
갑자기 왠 SharedModule를 만드냐라고 할 수 있지만, translate를 전역으로 사용할려면 사용하고자 하는 컴퍼넌트의 module에 추가를 SharedModule를 추가해줘야 사용이 가능하다.
아래는 SharedModule 명령어이다.
ng g module shared그리고 shared 모듈에 TranslateModule를 추가해준다.
//shared.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { TranslateModule } from '@ngx-translate/core';
@NgModule({
declarations: [],
imports: [
CommonModule,
TranslateModule
],
exports: [
CommonModule,
TranslateModule
]
})
export class SharedModule { }

🚧 언어별 json 추가
언어별 json 데이터가 필요하다 그리하여 assets/i18n/en.json , assets/i18n/ko.json 을 생성해준다.

나 같은 경우는 예시이므로 json파일을 아래와 같이 작성하였다.
//en.json
{
"HELLO" : "Hello"
}
//ko.json
{
"HELLO" : "안녕하세요"
}
🛺 TranslateHttpLoader 추가
npm install @ngx-translate/http-loader --save
🥍 TranslateModule.forRoot에 추가
//app.module.ts
import { HttpClient} from '@angular/common/http';
import { TranslateModule, TranslateLoader } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
export function createTranslateLoader(http: HttpClient) {
return new TranslateHttpLoader(http,'./assets/i18n/','.json');
}
@NgModule({
.
.
.
imports: [
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: createTranslateLoader,
deps: [HttpClient]
}
}),
]
})
아래는 나의 세팅환경 한것을 캡쳐한 것이다.


🧑 기본언어 설정
app.component.ts에서 사용하고자 하는 언어를 세팅해준다.
import { Component } from '@angular/core';
import {TranslateService} from '@ngx-translate/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Translate';
constructor(private translate: TranslateService) {
this.translate.use('ko'); //한국어 사용할 경우
//this.translate.use('en'); // 영어 사용할 경우
}
}
🚶♂️ 사용하고자 하는 컴퍼넌트의 모듈에 sharedModule추가
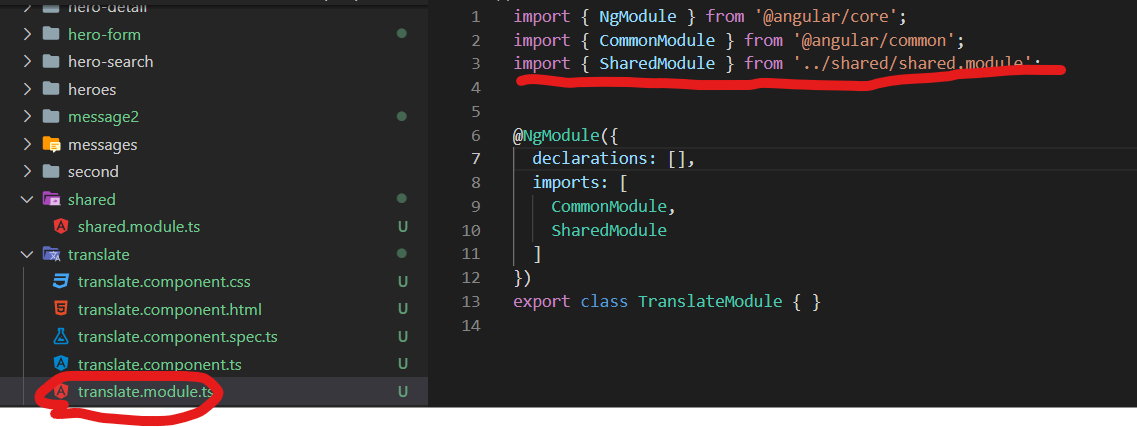
나 같은 경우 translate.componet에 새로운 모듈을 추가하였다.
ng g module translate//translate.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { SharedModule } from '../shared/shared.module';
@NgModule({
declarations: [],
imports: [
CommonModule,
SharedModule
]
})
export class TranslateModule { }아래 캡처는 제가 작성한 것입니다.

🐱👓 사용하고자 하는 컴퍼넌트 HTML에 사용하기
<p>HELLO : {{ 'HELLO' | translate }}</p>위 처럼 사용할 경우에 한글 같은 경우는 아래 처럼 나온다.

영어같은 경우 아래처럼 나온다.

'Angular' 카테고리의 다른 글
| 🐏 Angular ng-content (0) | 2022.10.26 |
|---|---|
| 😓ngrx를 이용하여 에러난 파일처리 (0) | 2022.07.30 |
| Ngrx 도입 (0) | 2022.06.16 |
| Rxjs? (0) | 2022.02.19 |




댓글