반응형
😀 ng-content?
vue에서는 slot(슬롯)이 있다면 angular에서는 ng-content가 있다. 사실 angular가 먼저 세상에 나왔기때문에 vue가 따라 했다고 보면 될것같다. ng-content는 보통 css는 같으나, 안의 내용물(텍스트)가 다를때 사용된다. 그리고 재활용성이 높다.
🙄 ng-content는 어떤경우에 사용되는가?
화면마다 컴퍼넌트 구조는 동일하나, 안의 내용이 다를 경우 사용되는것으로 보인다.
😏 ng-content으로 header,main, footer 만들어보기
이번에는 간단하게 header, main, footer을 ng-content으로 간단하게 작성을 시작해보자.
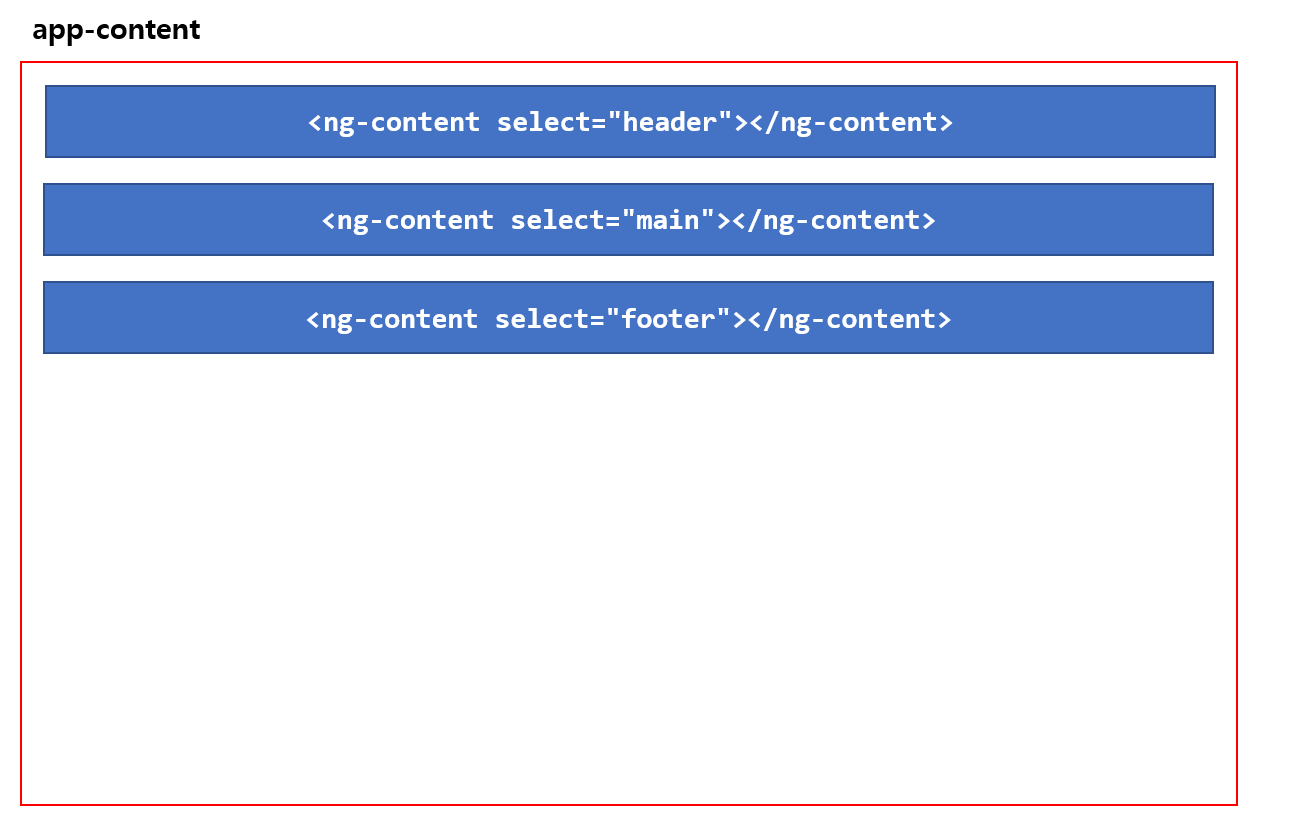
구상은 아래와 같다.

코드(app-content.component.html)
<ng-content select="header"></ng-content>
<ng-content select="main"></ng-content>
<ng-content select="footer"></ng-content>위 코드 처럼 추상화 시키고 싶은 대상들을 ng-content으로 감싸준다. 그리고 app-content 컴퍼넌트를 사용하는 곳에서 아래처럼 사용한다.
<app-content>
<header>header</header>
<main>
<article>
<h1>기사1</h1>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aut a
consequuntur nobis vel doloremque culpa ipsum maxime eaque, omnis
similique dicta corrupti fugit vitae cupiditate! Animi iste corrupti
fugiat maiores?
</p>
</article>
<article>
<h1>기사2</h1>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aut a
consequuntur nobis vel doloremque culpa ipsum maxime eaque, omnis
similique dicta corrupti fugit vitae cupiditate! Animi iste corrupti
fugiat maiores?
</p>
</article>
<article>
<h1>기사3</h1>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aut a
consequuntur nobis vel doloremque culpa ipsum maxime eaque, omnis
similique dicta corrupti fugit vitae cupiditate! Animi iste corrupti
fugiat maiores?
</p>
</article>
</main>
<footer>footer</footer>
</app-content>
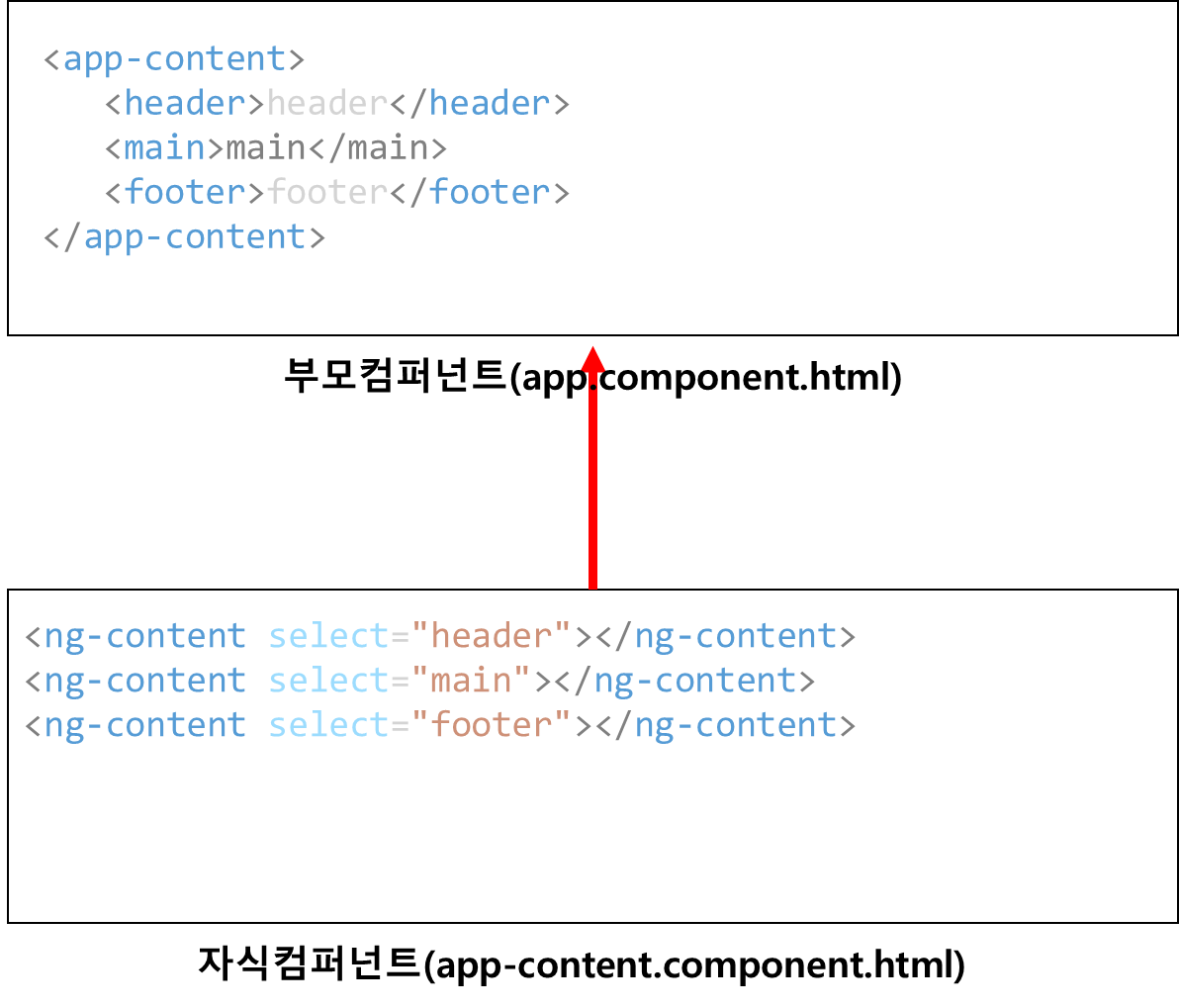
이 구조를 그림으로 표현하자면 아래와 같다.

| 자식 컴퍼넌트 | 부모컴퍼넌트 |
| ng-content select="header" | header 태그 |
| ng-content select="main" | main 태그 |
| ng-content select="footer" | footer 태그 |
부모컴퍼넌트에서 자식컴퍼넌트의 내용을 채워준다.
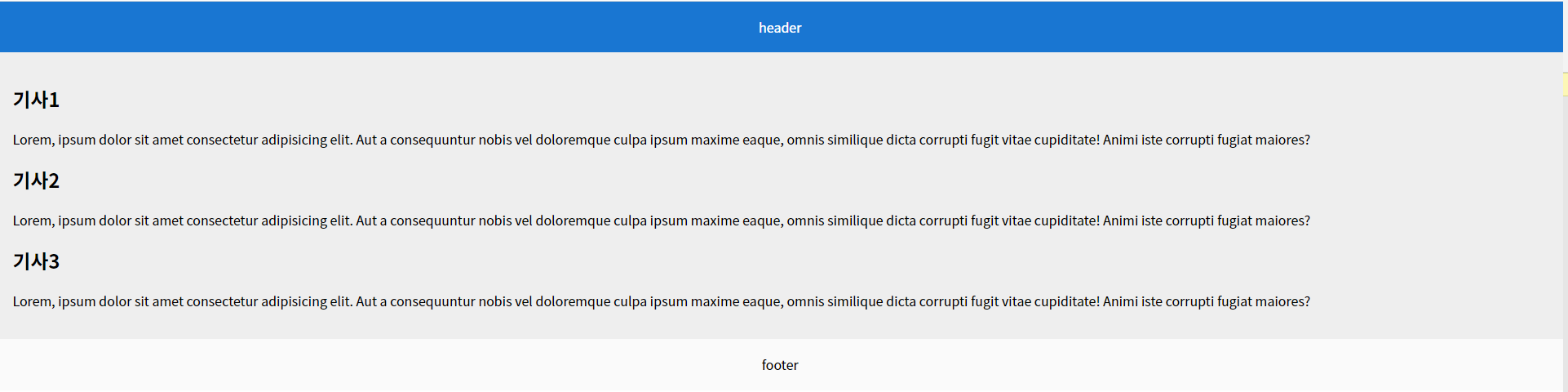
😝 결과화면

반응형
'Angular' 카테고리의 다른 글
| 😓ngrx를 이용하여 에러난 파일처리 (0) | 2022.07.30 |
|---|---|
| Ngrx 도입 (0) | 2022.06.16 |
| Rxjs? (0) | 2022.02.19 |
| 🥷Angular의 다국어 관리 (0) | 2021.11.07 |




댓글